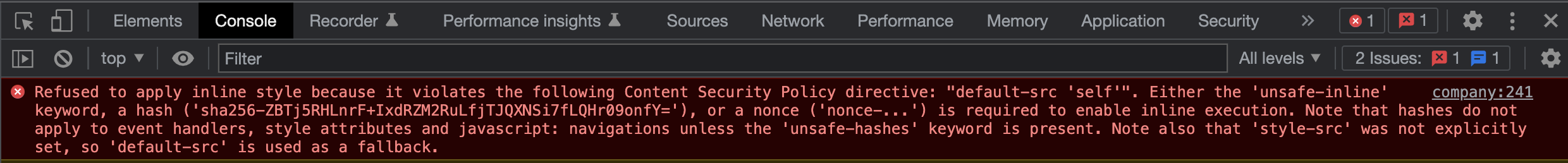
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

Refused to apply inline style because it violates the following Content Security Policy directive: "style-src 'self' 'nonce-ENb21QT9vf4dEbbGNxh+DQ=='" · emotion-js emotion · Discussion #2822 · GitHub

⚖ Content Security Policy: data:-URL in style-src for CSS styles is not considered as a built-in or external style

⚖ Browsers support of style-src-attr directive of Content-Security-Policy; the style-src-attr directive allows inline styles in the style attribute of HTML elements and tags; the keys 'nonce-value' and 'hash-value' are not allowed in

Content Security Policy: style-src-attr directive allows inline CSS styles in tags, 'unsafe-inline' and the allowed sources in style-src-attr, usage examples

How to whitelist dynamically created scripts in a WebForms project using CSP (Content Security Policy)? - Stack Overflow

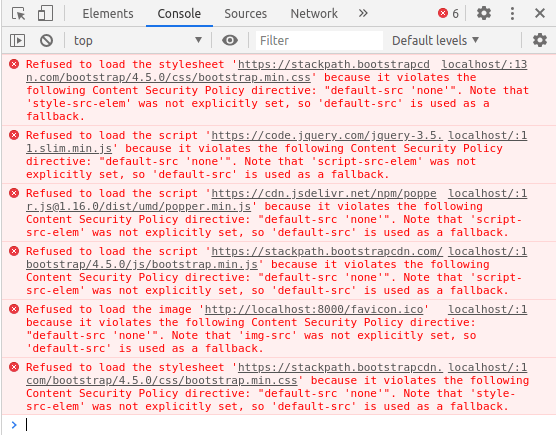
Magento 2.3.5: «Refused to load the stylesheet ... because it violates the following Content Security Policy directive: "style-src getfirebug.com 'self' 'unsafe-inline'". Note that 'style-src-elem' was not explicitly set, so 'style-src' is used