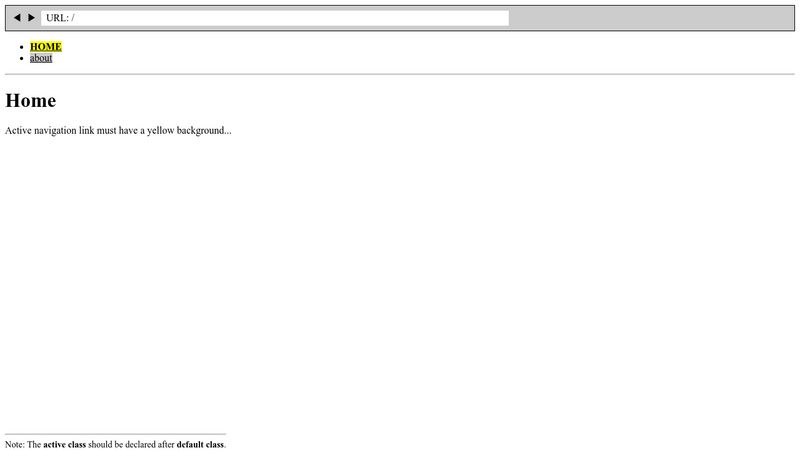
React Router v6 Tutorial in Hindi #4: NavLink Component | Default Active Class for Current Page - YouTube
Active class only set when doing a full page refresh · Issue #152 · react -bootstrap/react-router-bootstrap · GitHub

reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow
Active class not being added to NavLinks on active pages on v4.3.1 · Issue #6201 · remix-run/react-router · GitHub

reactjs - React `react-router-dom` always show the `NotFound` page, home page active class not removed as well - Stack Overflow

React Hooks in EASIEST way ( with React Router v6, Axios, Form Validation & Shortcuts ) | Code Bless You | Skillshare
![Bug]: NavLink is active for partial segment matches (react-router-dom v6.4) · Issue #9279 · remix-run/react-router · GitHub Bug]: NavLink is active for partial segment matches (react-router-dom v6.4) · Issue #9279 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/154187/190660730-a7502b47-6c3c-4439-a68e-a6827381c996.png)