
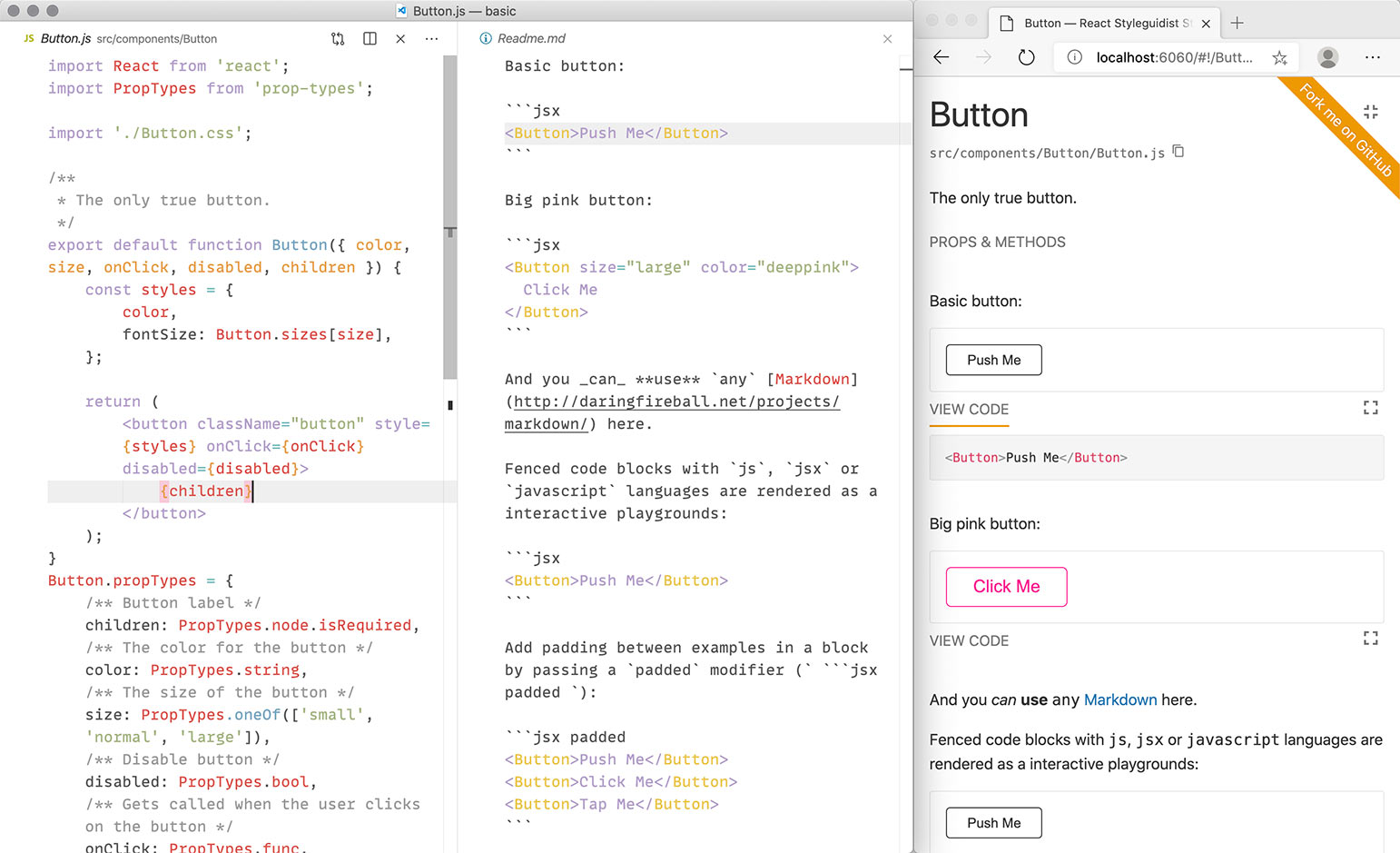
React Styleguidist: Isolated React component development environment with a living style guide | React Styleguidist

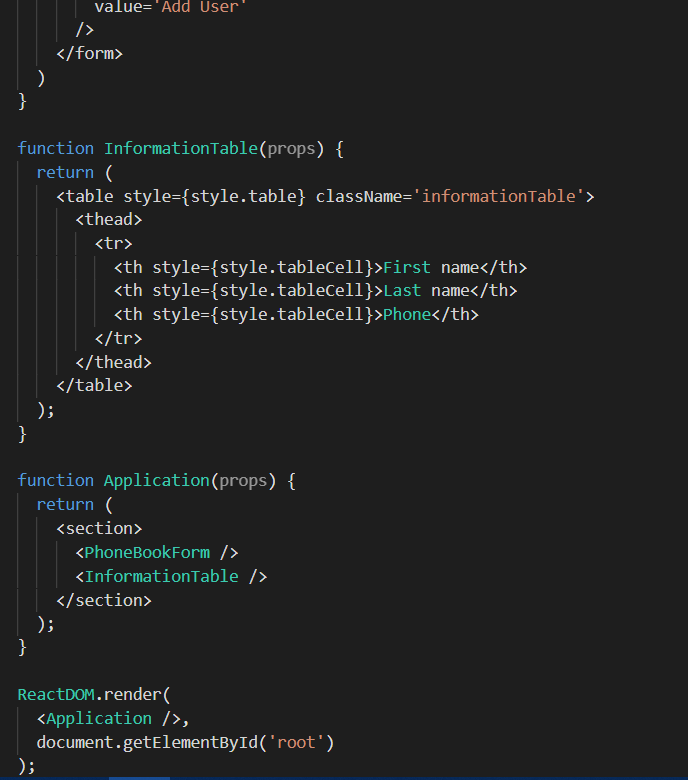
Pirple on Twitter: "In JSX, how can we write an inline style that sets the font-size to 12px and the color to red? #react #reactjs #angular #angularjs #vue #vuejs #javascript #js #es5 #

css - How to use tooltip in ReactJS, in JSX, without using npm-module or react-bootstrap? - Stack Overflow
















![翻訳] Airbnb React/JSX Style Guide - Qiita 翻訳] Airbnb React/JSX Style Guide - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fcdn.qiita.com%2Fassets%2Fpublic%2Farticle-ogp-background-9f5428127621718a910c8b63951390ad.png?ixlib=rb-4.0.0&w=1200&mark64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTkxNiZ0eHQ9JTVCJUU3JUJGJUJCJUU4JUE4JUIzJTVEJTIwQWlyYm5iJTIwUmVhY3QlMkZKU1glMjBTdHlsZSUyMEd1aWRlJnR4dC1jb2xvcj0lMjMyMTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9NTYmdHh0LWNsaXA9ZWxsaXBzaXMmdHh0LWFsaWduPWxlZnQlMkN0b3Amcz0yYzliMTQ0NjY1MDIzZDcwNDM4NTkyNzk4YmQ5NGQxMA&mark-x=142&mark-y=112&blend64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTYxNiZ0eHQ9JTQweWFtYWRhc2h5JnR4dC1jb2xvcj0lMjMyMTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9MzYmdHh0LWFsaWduPWxlZnQlMkN0b3Amcz05MDQyMDg3ZjBiOGQ4ZTBiZGUwNzI1ZWFlMzllNGU0Ng&blend-x=142&blend-y=491&blend-mode=normal&s=9534421ff9b52b7f066e0520f436528a)





