
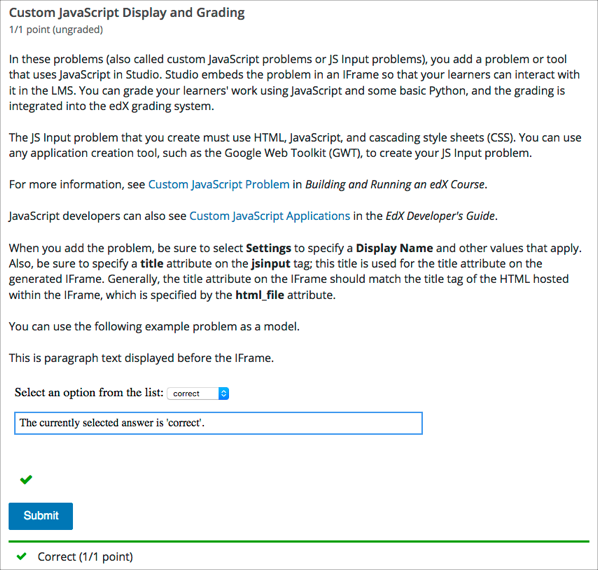
11.8. Custom JavaScript Display and Grading Problem — EdX Open Learning XML Guide - Alpha Version documentation

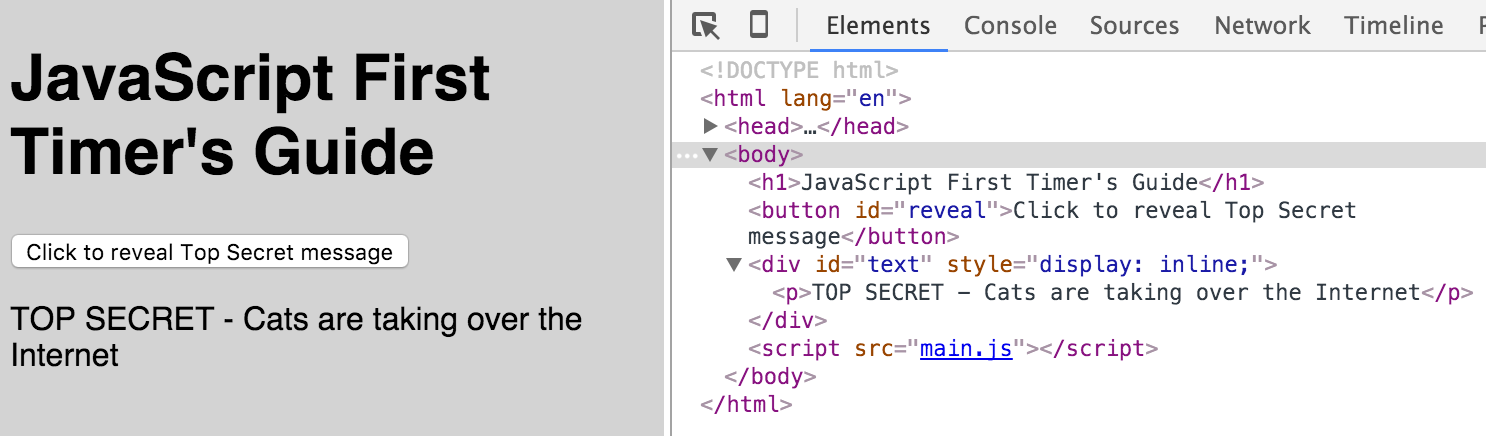
Show or hide div layer by using JavaScript document display property inline or none value. - YouTube

Show or hide div layer by using JavaScript document display property inline or none value. - YouTube

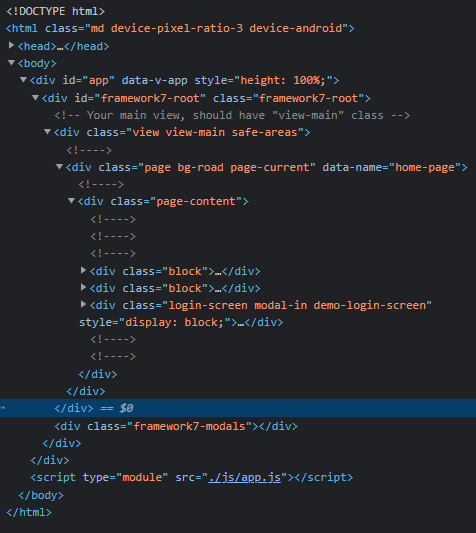
Ad Manager automatically adds style="display: none;" to the Div on Mobile - Google Ad Manager Community

![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)