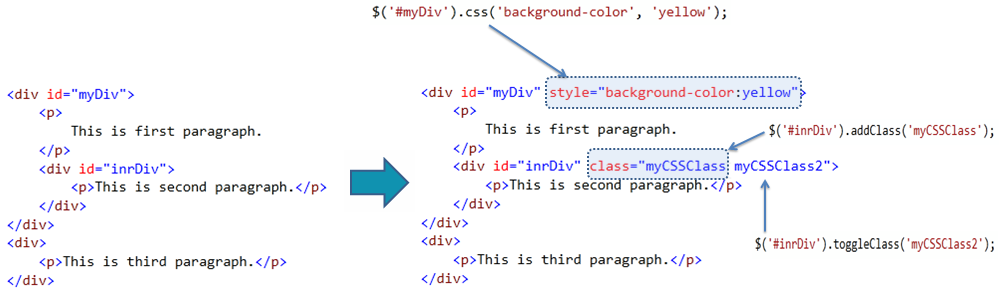
javascript - How can I remove these specific tags "<div><p> </p></div>" found in my article using CSS if not using jQuery - Stack Overflow

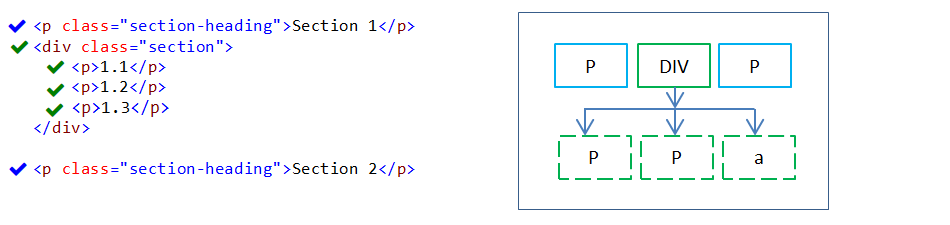
Understanding CSS Combinators – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin

11 CSS Selectors You Should Know. There's more to CSS than .class and #id… | by Jonathan Saring | Bits and Pieces

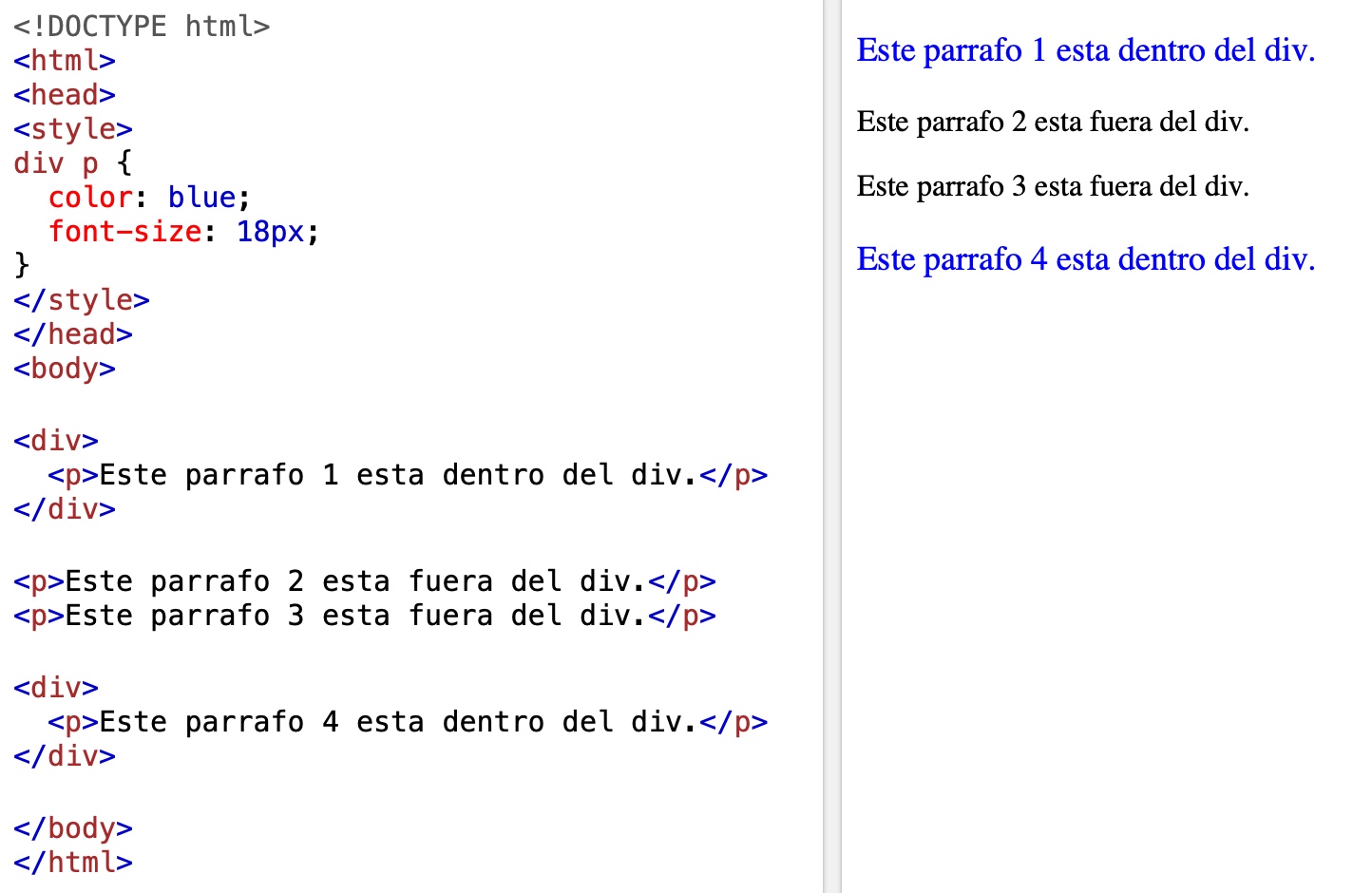
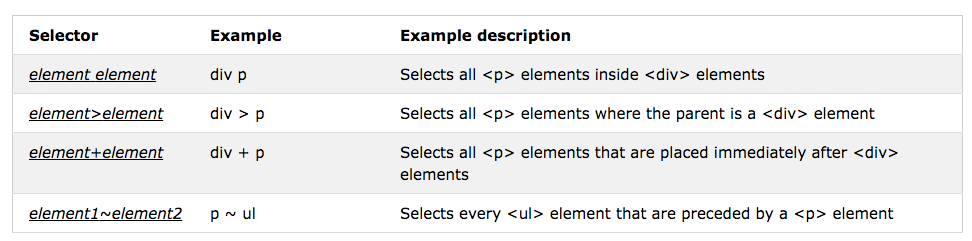
SOLVED: How do you select all p elements inside a div element? Select one: a. div.p b. div p c. div + p

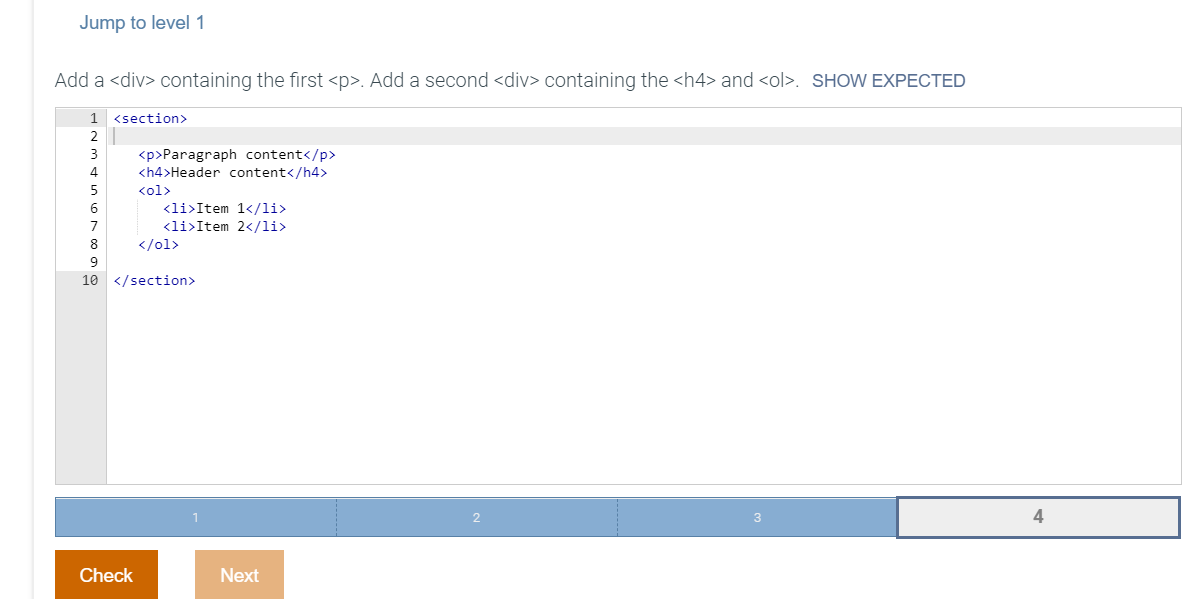
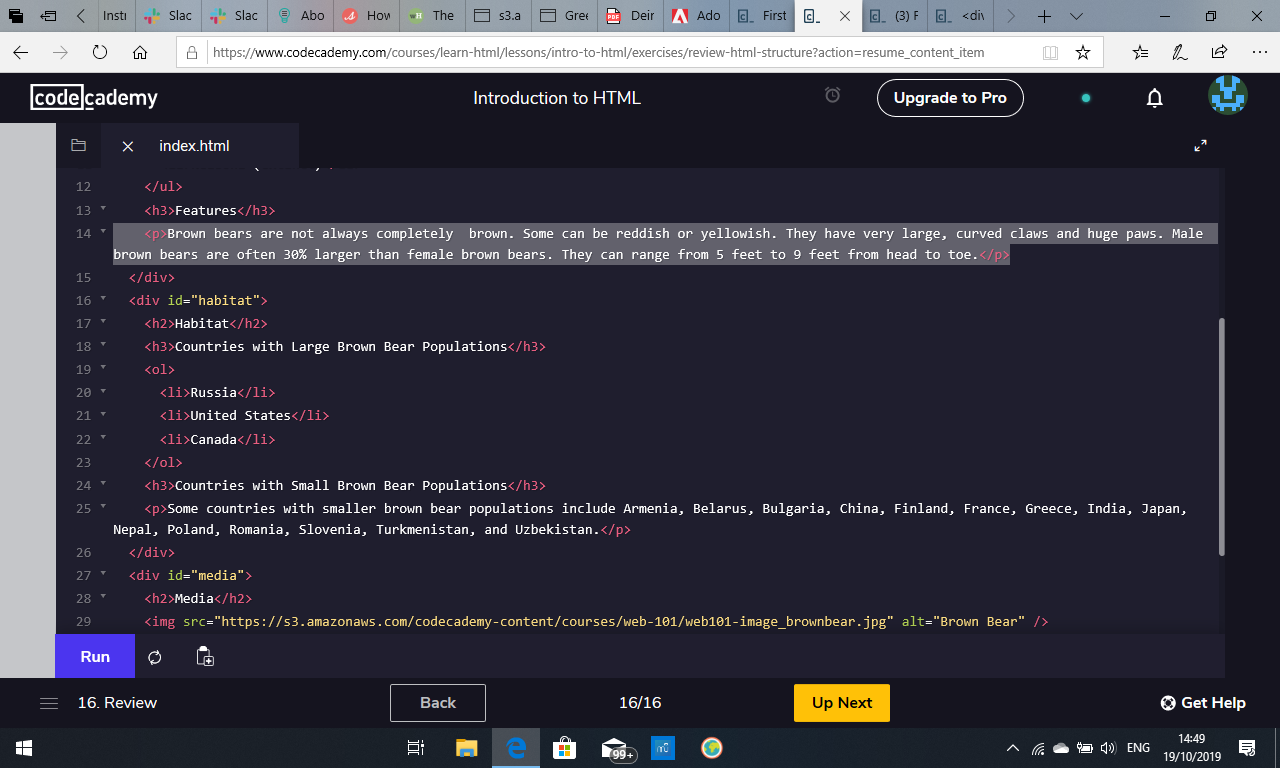
div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums