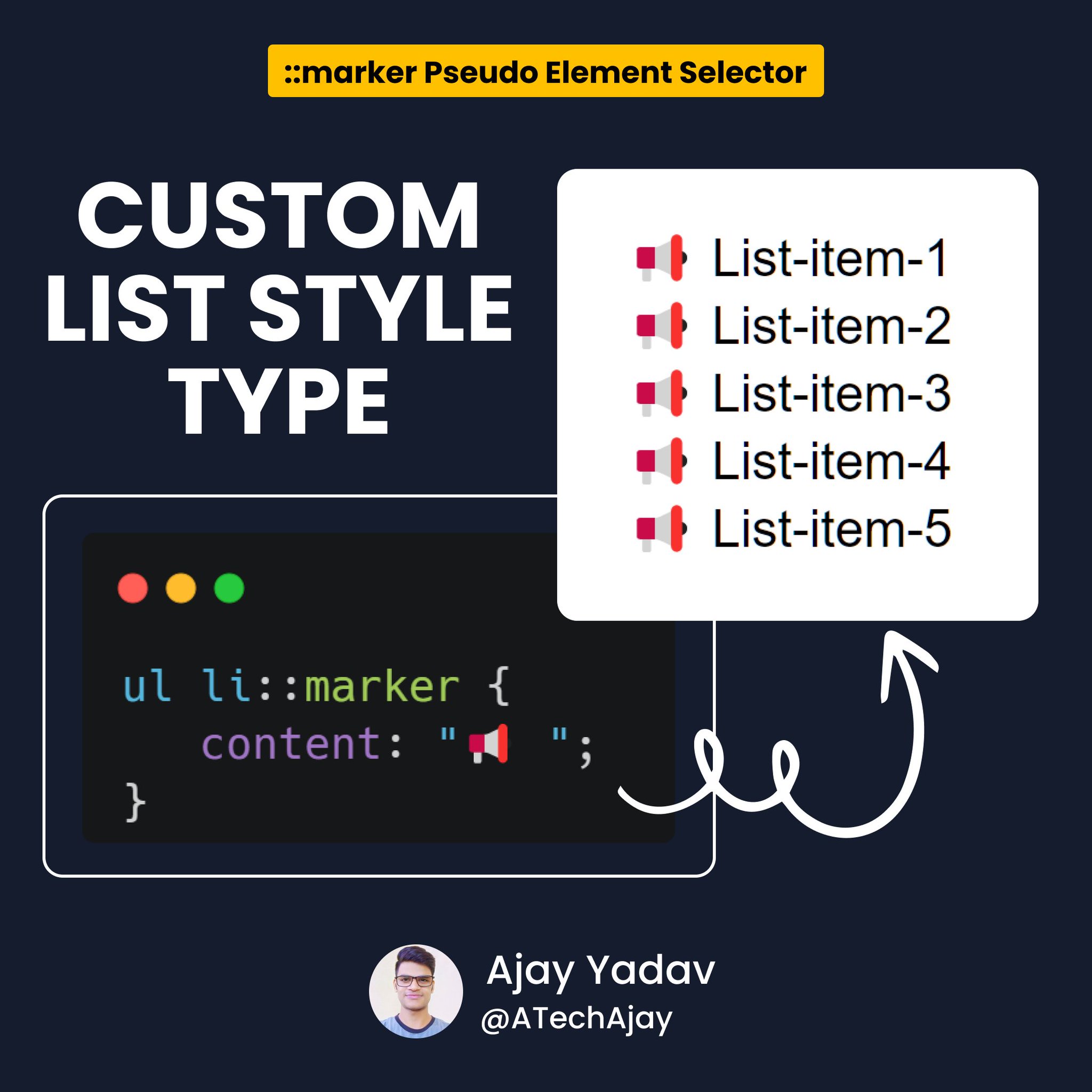
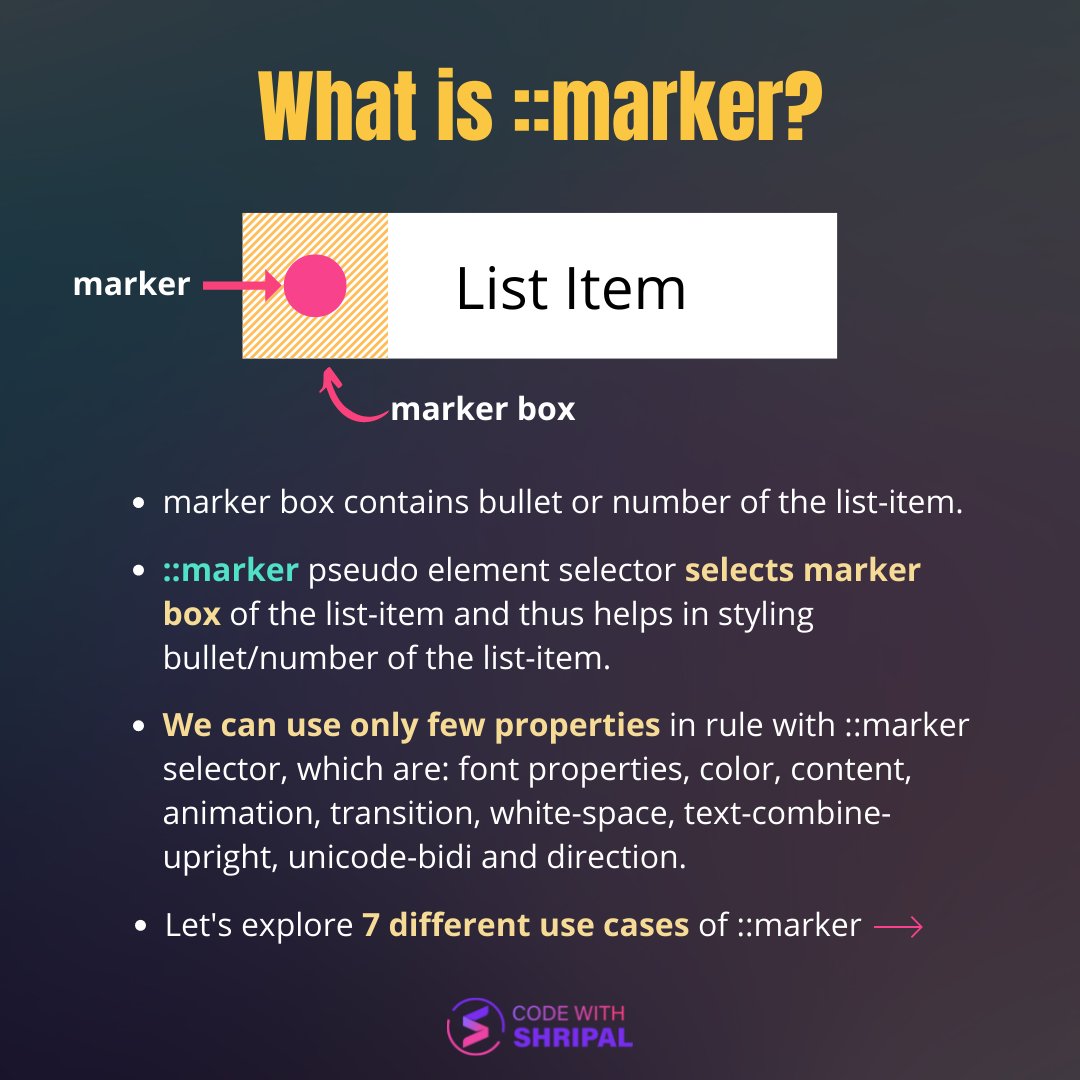
Shripal Soni on Twitter: "CSS Tip 💡 Easily enhance list style using ::marker pseudo-element ✨ A thread 🧵 ↓ https://t.co/HQrWWIpklm" / Twitter

CSS Pseudo Elements in tamil | ::before ::after |Change Placeholder Color | Change bullet list color - YouTube

Shripal Soni on Twitter: "CSS Tip 💡 Easily enhance list style using ::marker pseudo-element ✨ A thread 🧵 ↓ https://t.co/HQrWWIpklm" / Twitter