Angular 10, ERROR in ./node_modules/roboto-fontface/css/roboto/sass/roboto-fontface-bold.scss (./node_modules/css-loader/dist/cjs.js??ref--13-1! · Issue #61 · choffmeister/roboto-fontface-bower · GitHub

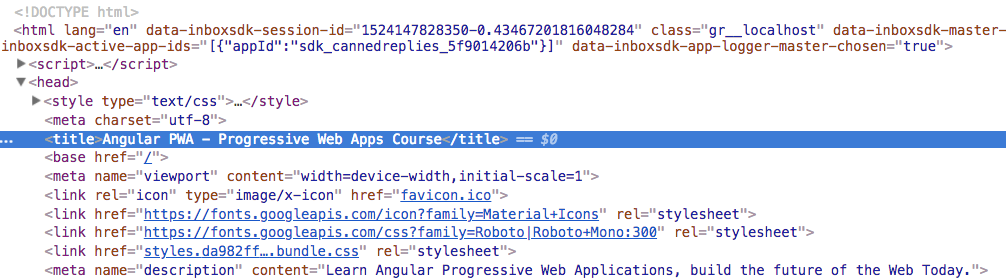
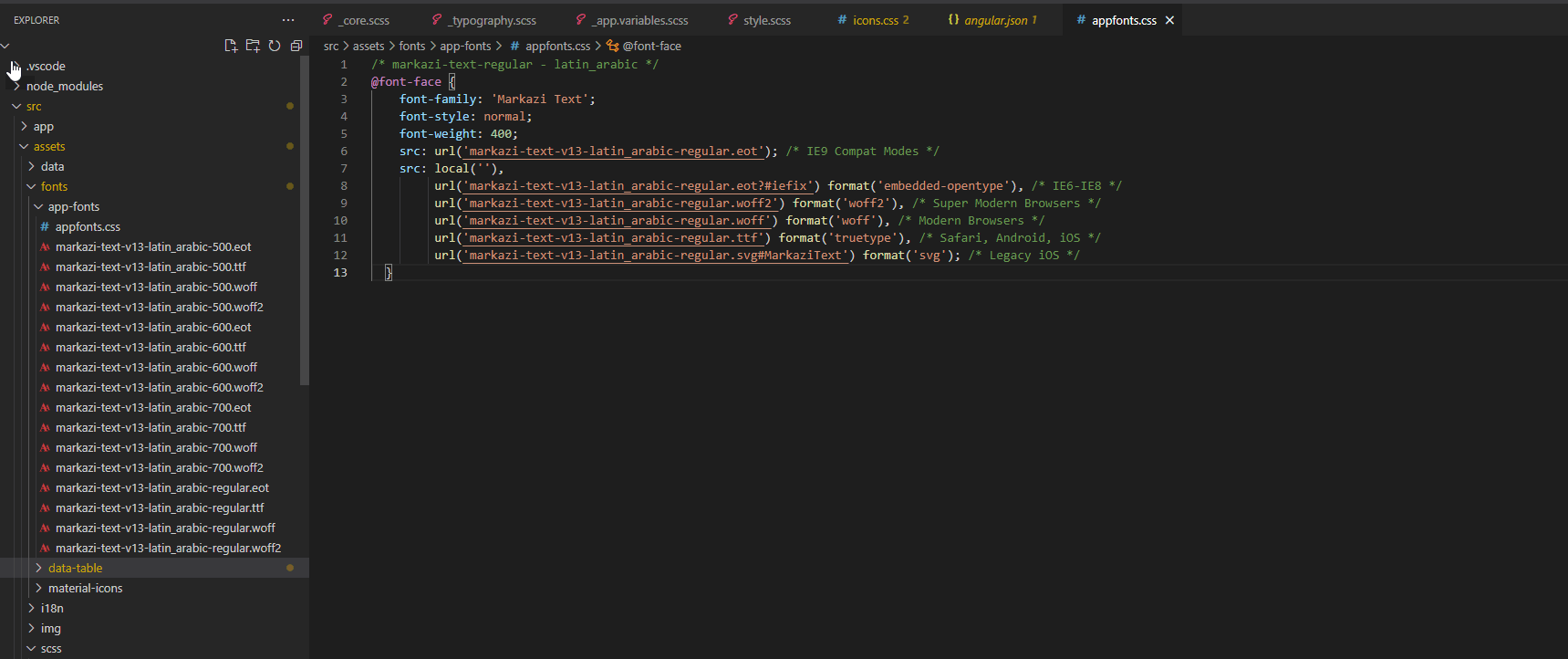
Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium

Best way to use Google Fonts in your Angular project » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials

Angular 10, ERROR in ./node_modules/roboto-fontface/css/roboto/sass/roboto-fontface-bold.scss (./node_modules/css-loader/dist/cjs.js??ref--13-1! · Issue #61 · choffmeister/roboto-fontface-bower · GitHub
GitHub - bjowes/roboto-fontface-material: Font library for local install of roboto variants used by Angular Material

Best way to use Google Fonts in your Angular project » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials

Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium