дэн on Twitter: "JS tip: no matter which export style you prefer (default or named) or which function style you use (arrow or declaration), make sure your functions have names! Especially important

Today's a very important day': North Texans react after Kamala Harris makes history as first woman of color elected vice president | wfaa.com

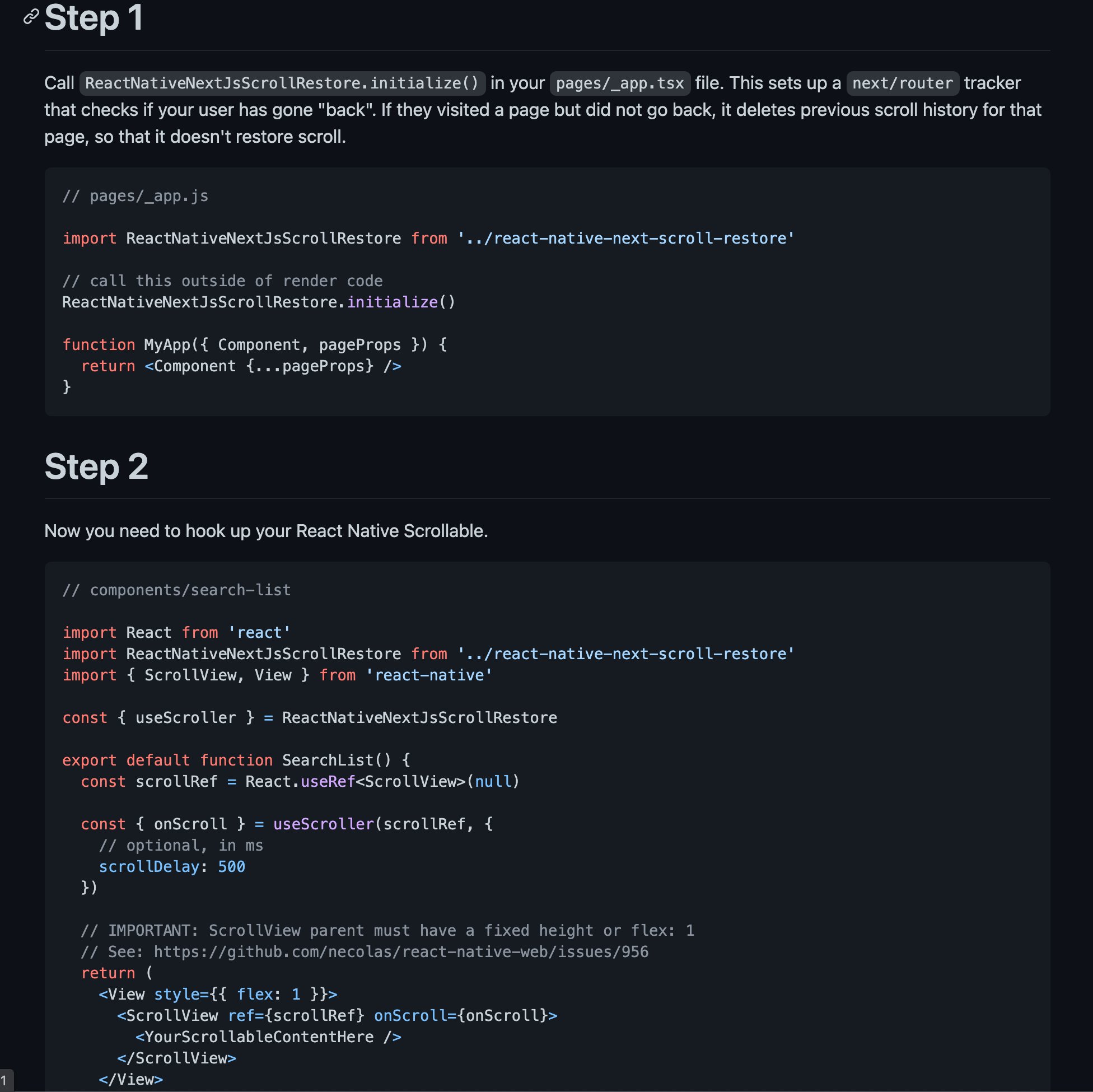
Fernando Rojo on Twitter: "Restoring a user's scroll position is an important part of a web app. Since React Native Web doesn't use window scrolling, achieving this with @expo + Next.js was